bloggerblogger eklentileriblogger eklentisiblogger facebook eklentisiblogger rss eklentisiblogger takipçi eklentisiblogger twitter eklentisiblogspotsosyal medya eklentisi
Blogger Sosyal Medya Eklentisi Ekleme
Bugün size bloggerda bulunan blogunuza sosyal medya eklentisi nasıl eklenir onu anlatacağım.Öncelikle bloggerda tema düzenleme konusuna göz atmamış arkadaşlarım varsa buraya tıklayarak bloglarına yeni bir tema ile farklı bir görünüm verebilirler.Şimdi öncelikle blogumuzun yönetim paneline giriş yapıyoruz.
Daha sonra burada solda ki menüde bulunan Yerleşim kısmına giriyoruz.
Yerleşim kısmına girdiğimiz zaman sitemizin yerleşim şeklini düzenleriz.Biz sosyal medya butonlarımızı sidebar yani sağ kısımda bulunan menüye ekleyeceğiz.Sayfada aşağı doğru imleci indiriyoruz ve sidebar yazısının altında bulunan gadget ekle yazısına tıklıyoruz.
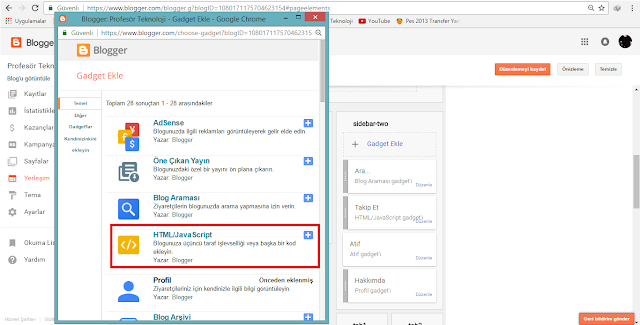
Daha sonra google tarafından blogger için yapılmış eklentilerin olduğu küçük bir pencere açılacaktır.
Açılan bu menüden Html/JavaScript yazılı olan eklentiyi sitemizde bulunan sidebara eklememiz gerekiyor.Bunun için yan tarafta bulunan mavi artıya tıklıyoruz.
Daha sonra küçük pencere kapanır ve tekrar sitemizin sidebar kısmı gelecektir.Sidebar kısmına eklenen Html/JavaScript eklentisinin altında bulunan düzenle kısmına tıklıyoruz.
Daha sonra tekrar küçük bir pencere açılır.Açılan pencerede Başlık ve İçerik kısımları mevcuttur.Başlık kısmına "sosyal medya biz" , "Takip Et" vb gibi istediğiniz bir başlık yazabilirsiniz.Daha sonra içerik kısmına ise aşağıda verdiğim kodları kopyalayıp ekliyoruz.
-----------------------------------------------------------------------------------------------------------------
<style>
/*--------Sosyal Medya Hareketli Menu ------*/
.touchme a {
display:block;
height:50px;
width:50px;
padding:0 4px;
float:left;
background:transparent url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg0DocQA1jrjhzGa_kT3dgmk4NsHh_ZtJAWjpMK5jM2k8LFyH6ldki2MGK_Qh_Jl4MtDYpa1R45H14m-oMI2vywbBS1EBsvR9S0LptLsKQofYlishiYARPIU63YAFLztZdr63n8Z8Jg2-R9/s1600/eklentileri.blogspot.com.png) no-repeat;
-webkit-transition: ease-in 0.2s all;
-moz-transition: ease-in 0.2s all;
-o-transition: ease-in 0.2s all;
-ms-transition: ease-in 0.2s all;
transition: ease-in 0.2s all;
cursor:pointer;
}
.touchme a.googleplus {
background-position: 0px -58px;
}
.touchme a.googleplus:hover {
background-position: 0px 0px;
}
.touchme a.twitter {
background-position: 0px -290px;
}
.touchme a.twitter:hover {
background-position: 0px -232px;
}
.touchme a.facebook {
background-position: 0px -406px;
}
.touchme a.facebook:hover {
background-position: 0px -348px;
}
.touchme a.rss {
background-position: 0px -174px;
}
.touchme a.rss:hover {
background-position: 0px -116px;
}
</style>
<div class='touchme'>
<!--RSS-->
<a class='rss' href="RSS ADRESI" rel='external nofollow' target='_blank'></a>
<!--Google Plus-->
<a class='googleplus' href="GOOGLE PROFIL ADRESI" rel='external nofollow' target='_blank'></a>
<!--Facebook-->
<a class='facebook' href="FACEBOOK ADRESI" rel='external nofollow' target='_blank'></a>
<!-- Twitter -->
<a class='twitter' href="TWITTER ADRESI" rel='external nofollow' target='_blank' ></a>
</div>
-----------------------------------------------------------------------------------------------------------------
Yukarıda bulunan kodları yapıştırmadan önce kodların alt kısmında bulunan facebook adresi, twitter adresi yazan kısımlara kendi sosyal medya hesaplarımızın adresimizi yapıştırıyoruz.
Daha sonra yukarıda ki resimde gördüğümüz şekli alıyor ve işlemimizi tamamladığımız için Kaydet butonuna basıyoruz.Kaydete basınca küçük pencere kapanır.Ardından yukarı kısımda gördüğünüz profil resminizin altında bulunan Düzenlemeyi Kaydet butonuna basıyoruz ve kaydediyoruz.Kaydet dedikten sonra blogumuzu görüntüle diyerek anasyfamıza girdiğimizde aşağıda ki gibi bir görüntü karşımıza çıkacaktır.











9 yorum
teşekkürler :) :)
YanıtlaSilgüzel olmuş :)
YanıtlaSilteşekkürler
YanıtlaSilBu yorum bir blog yöneticisi tarafından silindi.
YanıtlaSilİnstagram içinde yapar mısınız?
YanıtlaSilinstagram whatsap olmadan sosyal medya mı olur Allah aşkına
YanıtlaSilBir vakitler Facebook epey popülerdi. Şimdi yaşlı eğlencesi oldu. Tüm ağları tekrar gözden geçirmekte fayda var bana göre.
YanıtlaSilMerhaba bilgi için teşekkür ederim. Ancak aşağıdaki gibi olacaktır diyerek youtube ikonu verip verilen kodda olmaması can sıkıcı. Kod meselesini bilmiyor olduğum için gelip bu paylaşımı okudum. Ya değilse ne işim olur ki ? E buraya geldiysek ikinci bir işlem için ''youtube ikonu için yardımcı olun'' dedirtmeye gerek var mı ??? Kaldıki sınır var mı kodlamada. Ne kadar ağ varsa koy kodun içine faydalanacak olan öyle faydalansın ortak. Yaptığım herşeyi geri alıp gidip youtube ikonu olan birşeyler arayacağım. olan bu.
YanıtlaSilTeşekkür ederim, sanırım instagram bu yolla eklenemiyor.
YanıtlaSil